ActiveLearn: Design system
ActiveLearn functions by bringing together multiple independently developed systems, with the goal to work as a flexible platform for a large variety of interactive learning material. As such the design system served as the connecting element, with a philosophy to provide a seamless experience, and where appropriate to sit back and allow the learning materials themselves to shine.

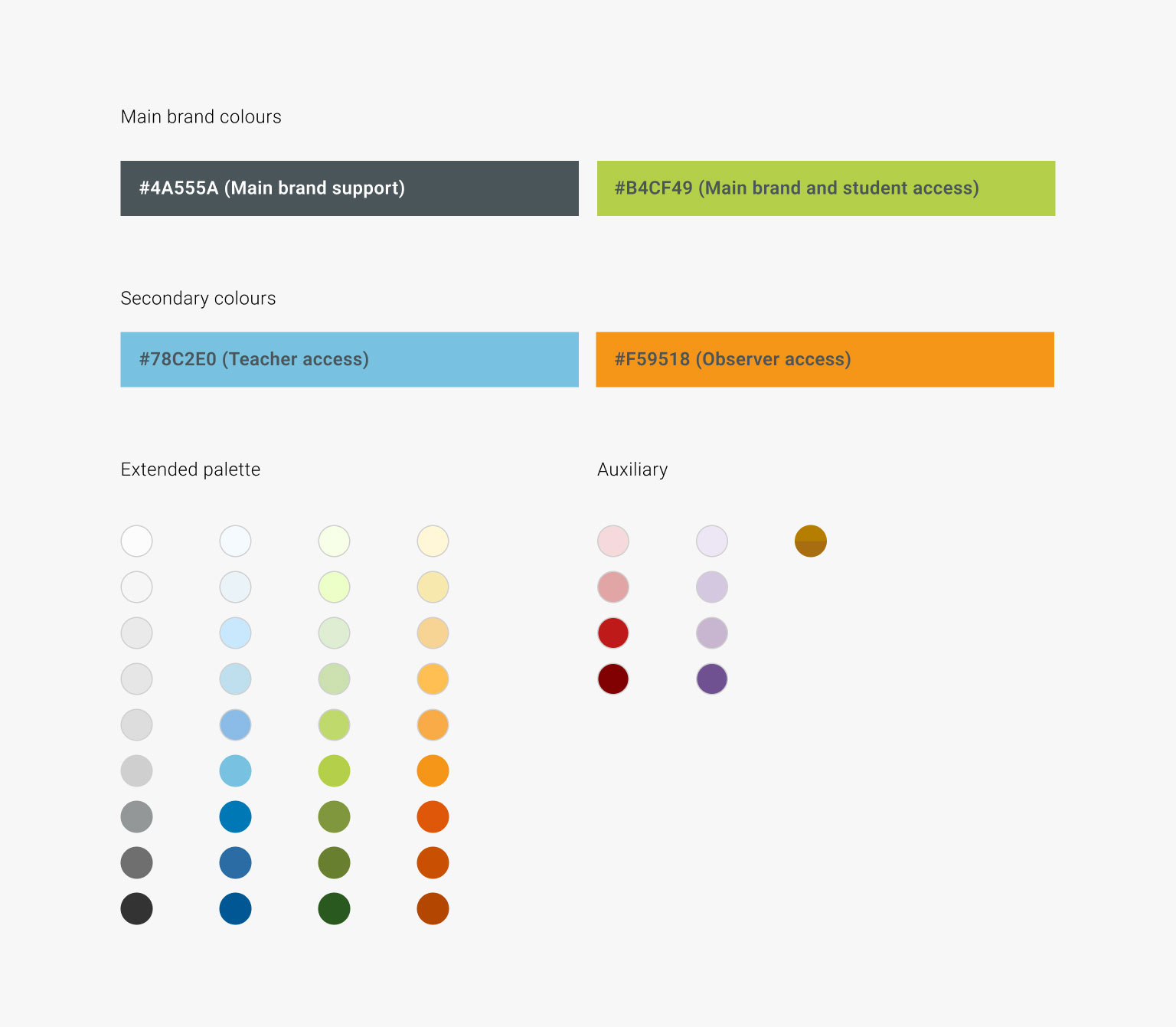
COLOURS
Colours inherited from independently developed modules, re-contextualised for the overarching design system:

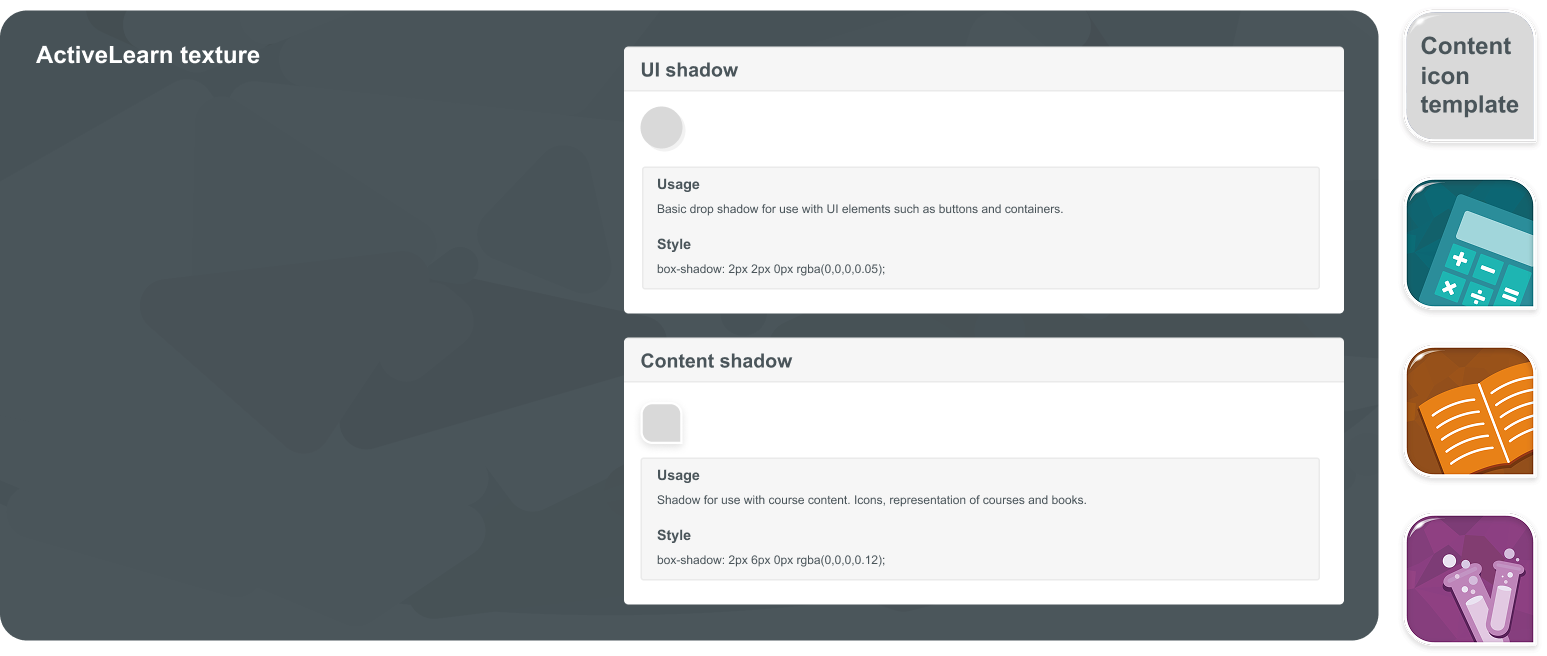
DESIGN APPROACH
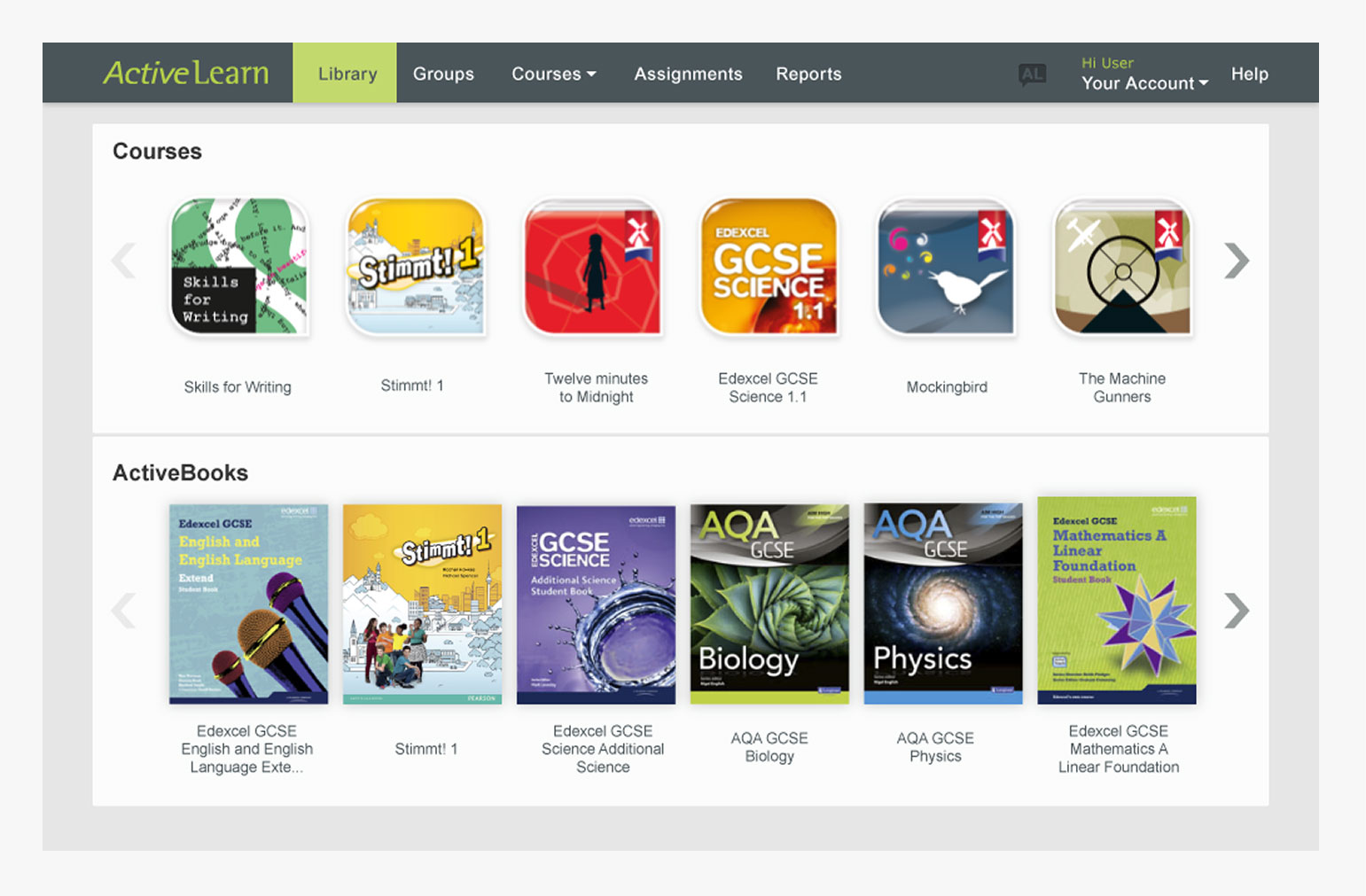
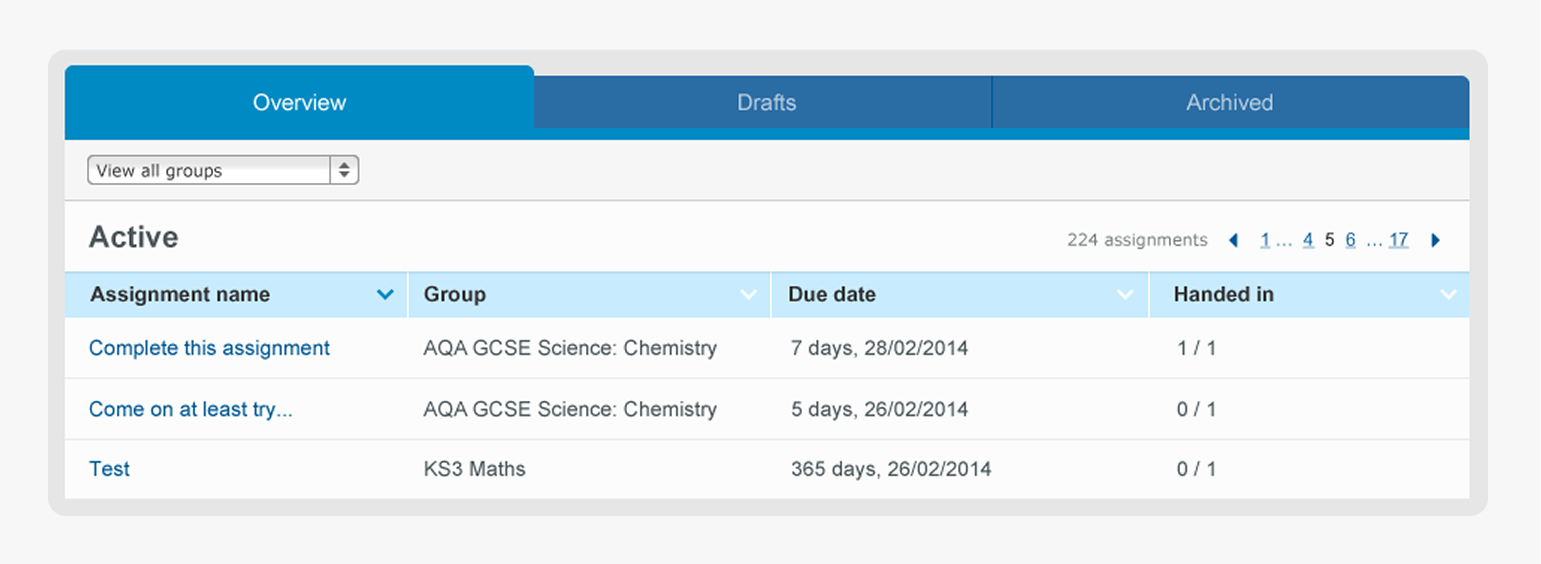
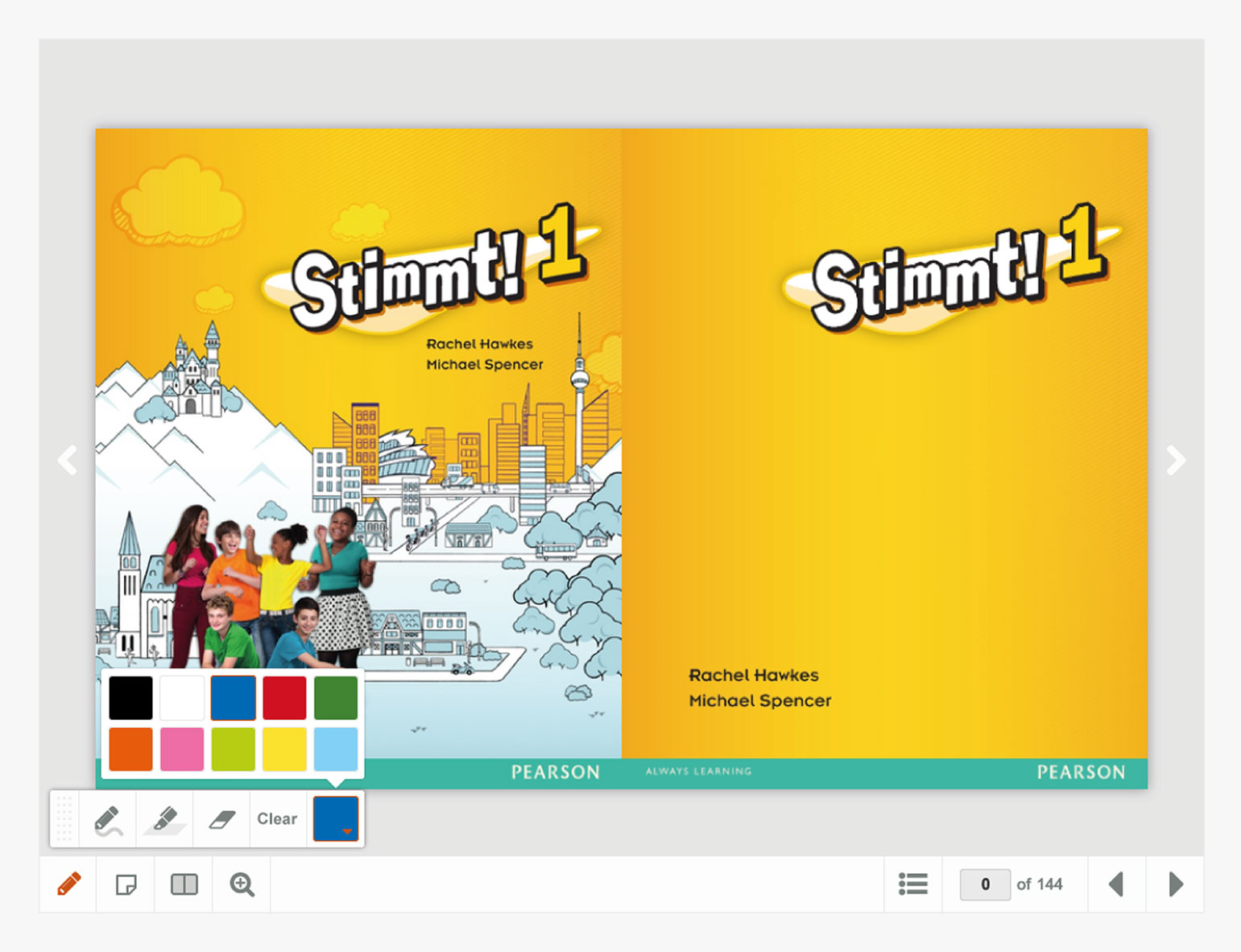
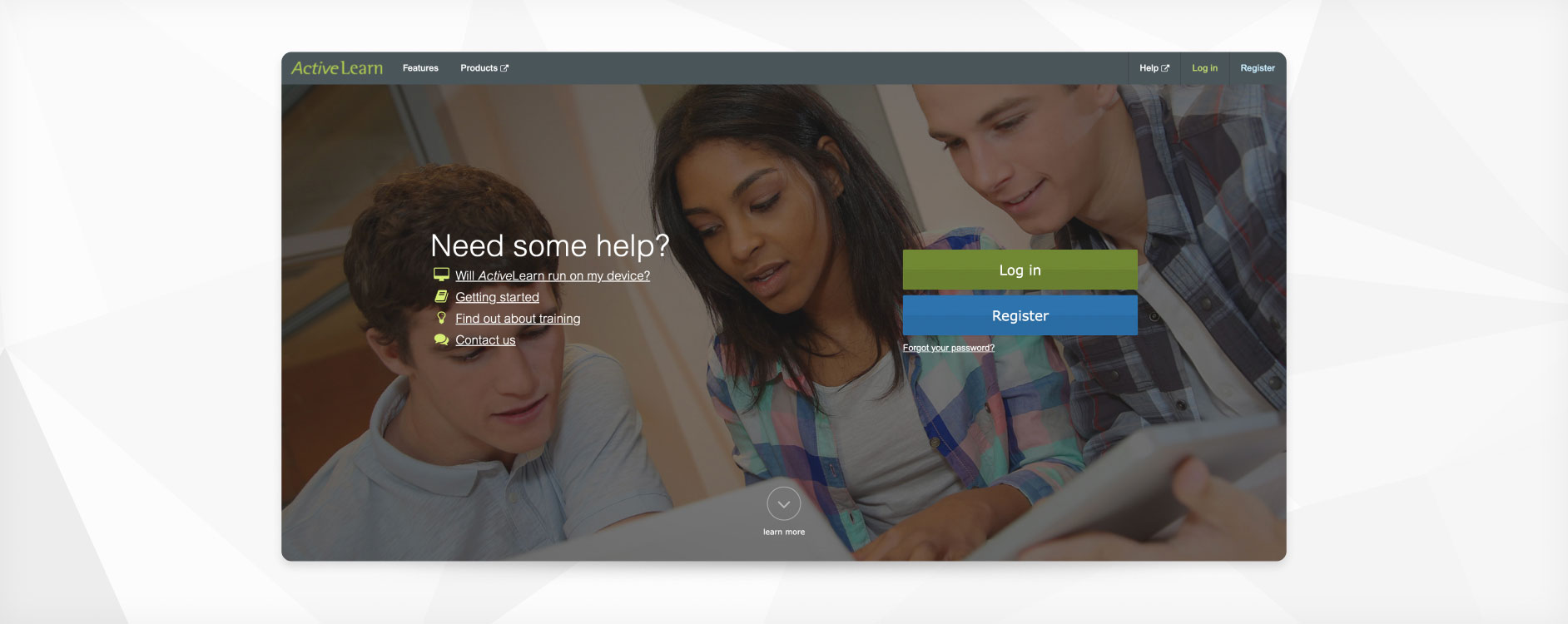
A deliberate approach was taken to contrast the design of the user interface, and the course contents. Using a flat, discrete design style for the platform to serve as a muted transparent host; and a more rendered approach for course contents to allow each branded courses to take the user’s focus.

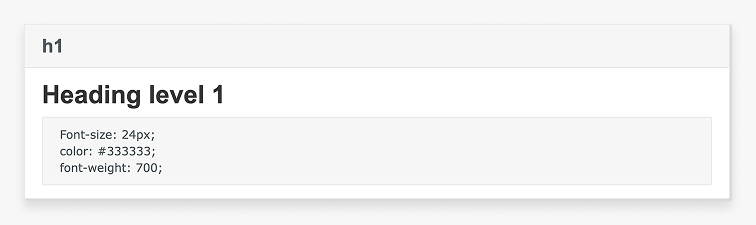
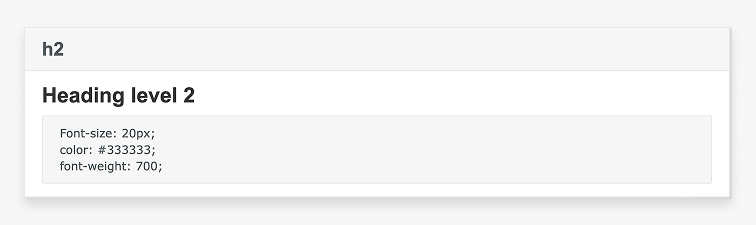
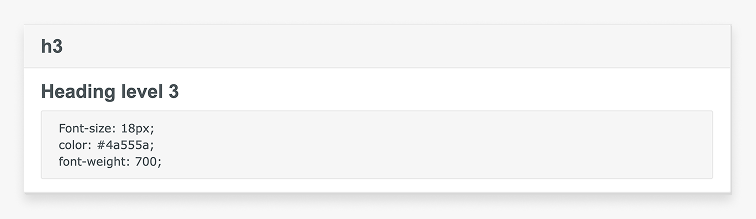
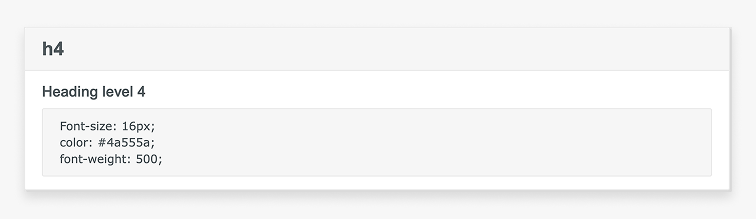
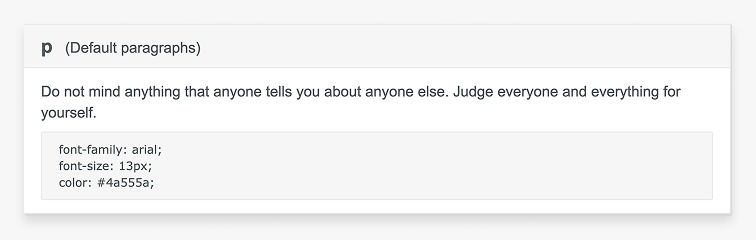
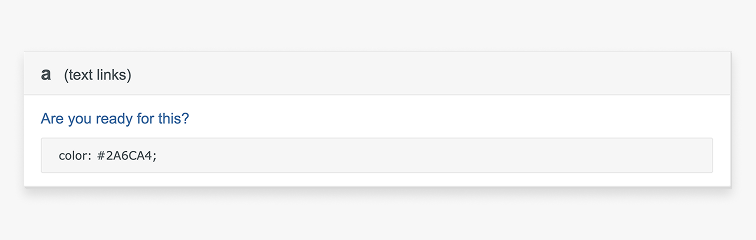
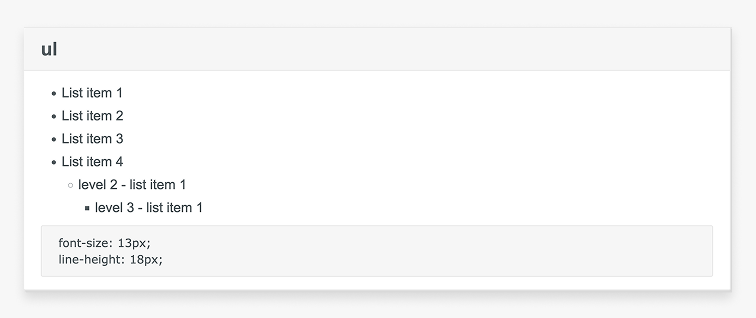
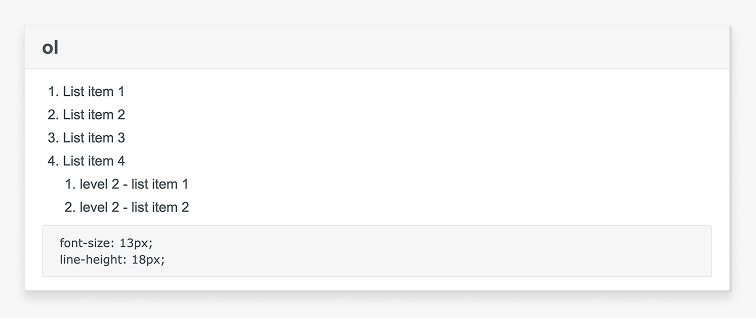
FONT STYLES
Snippets of typographic elements for a clear hierarchy.








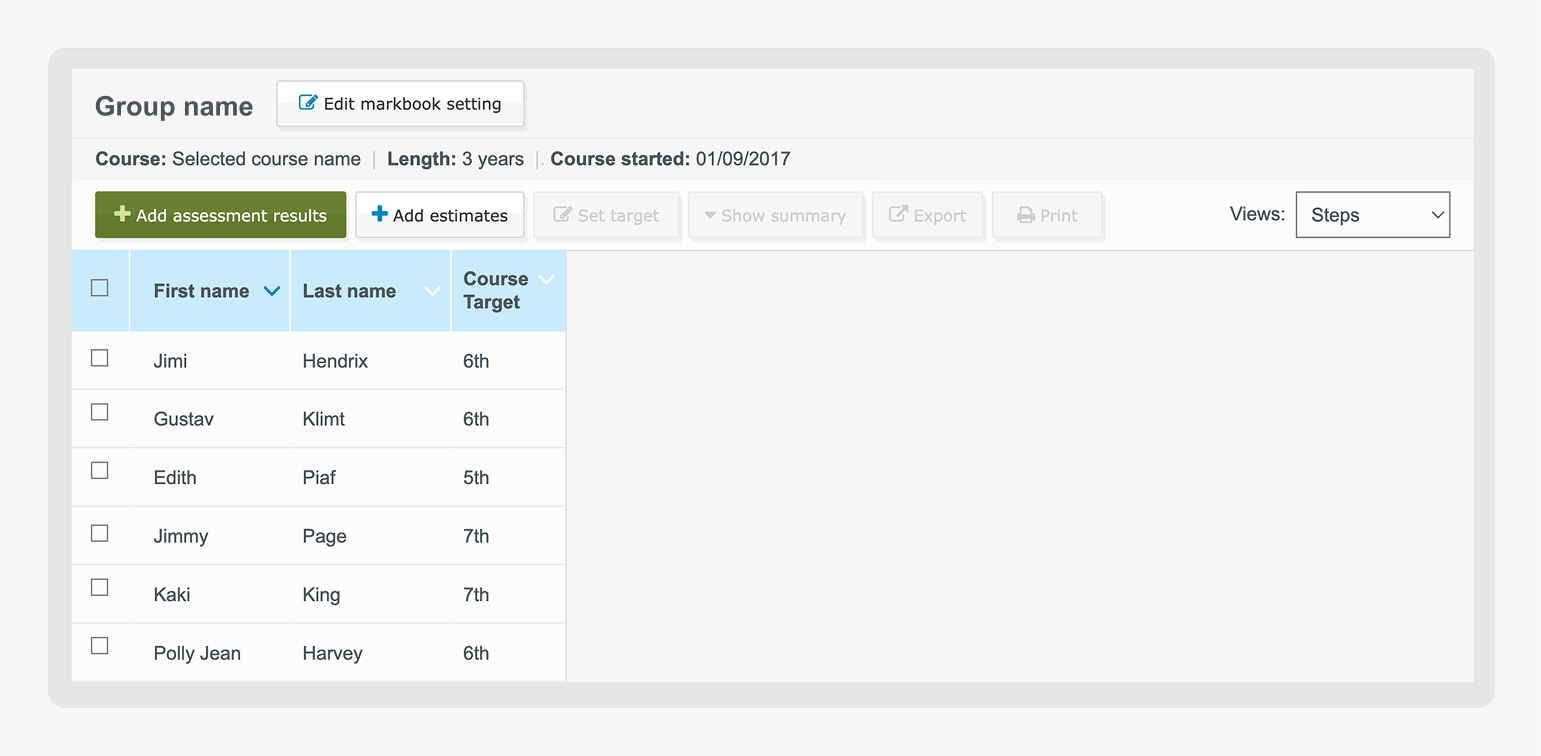
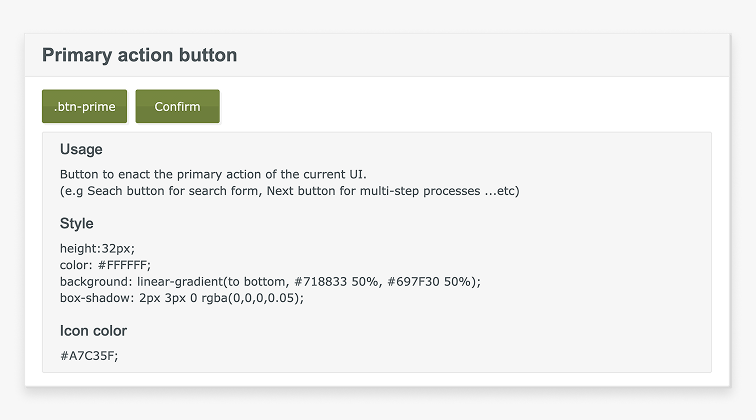
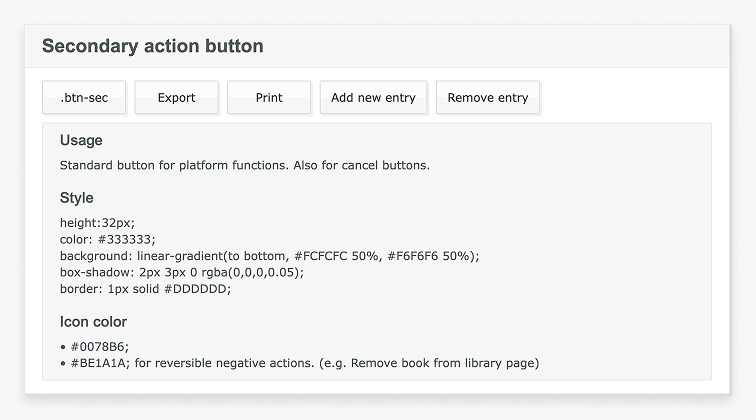
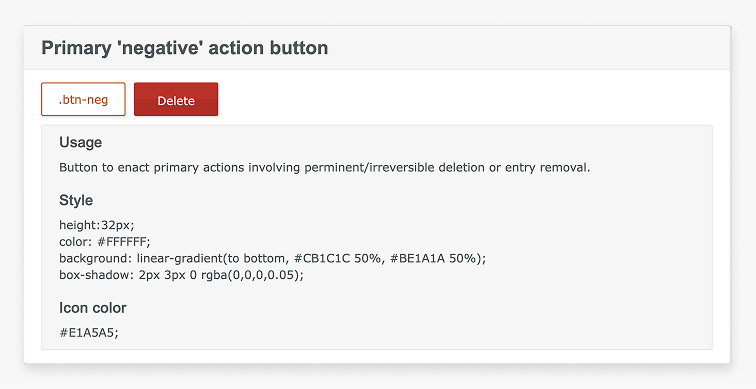
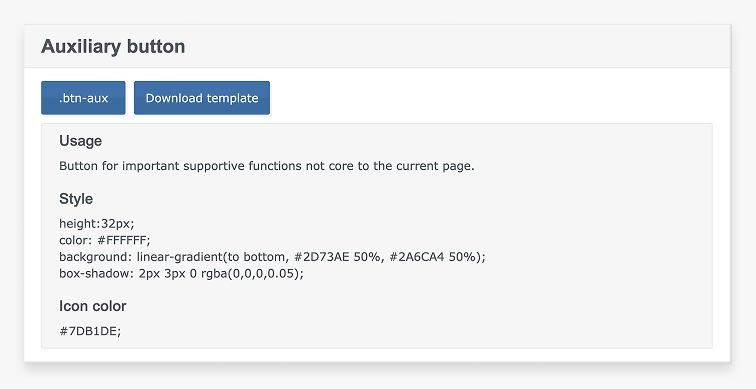
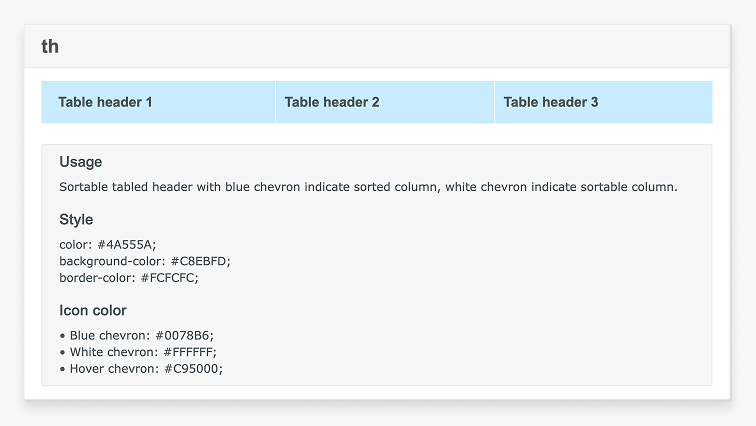
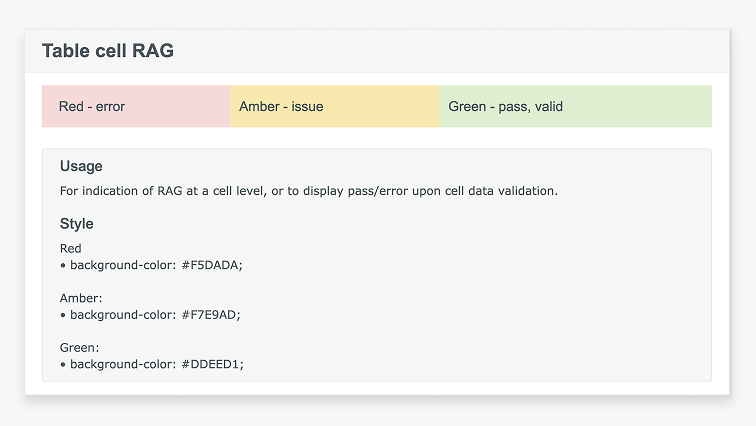
ELEMENTS
Snippet of basic component designs for accessible interactive elements.






APPLIED EXAMPLES